Ok, bagi anda yang ingin memperbanyak ruang kolom pada bagian footer template anda. Langsung aja kita mulai:
1. Login ke Blogger. Klik Design -> Edit HTML
....
2. Backup template anda dengan klik pada Download Full Template agar anda bisa mengembalikan template anda ke kondisi semula jika hasilnya tidak memuaskan.
3. Kalau sudah, cari kode ]]></b:skin>
4. Tambahkan kode dibawah ini diatas kode ]]></b:skin>
6. Tambahkan kode berikut dibawah kode <b:section class='footer' id='footer' showaddelement='yes'/> atau <b:section class='footer' id='footer' />
Jika ingin membuat footer 2 kolom. Gunakan kode berikut:
Membuat footer 3 kolom. Gunakan kode berikut:
Membuat footer menjadi 4 kolom. Gunakan kode berikut:
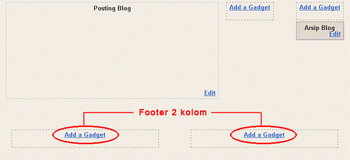
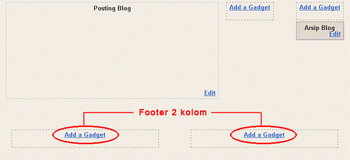
7. Kalau sudah klik Save Template. Lalu klik Page Element. Jika berhasil maka hasilnya akan menjadi seperti ini.
Footer 2 kolom

Footer 3 kolom

Footer 4 kolom

Selamat mencoba...
1. Login ke Blogger. Klik Design -> Edit HTML
....
2. Backup template anda dengan klik pada Download Full Template agar anda bisa mengembalikan template anda ke kondisi semula jika hasilnya tidak memuaskan.
3. Kalau sudah, cari kode ]]></b:skin>
4. Tambahkan kode dibawah ini diatas kode ]]></b:skin>
#footer-column-divide {5. Jika sudah cari kode dibawah ini.
clear:both;
}
.footer-column {
padding: 10px;
}
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
atau
<div id='footer'>
<b:section class='footer' id='footer' showaddelement='yes'/></div>
6. Tambahkan kode berikut dibawah kode <b:section class='footer' id='footer' showaddelement='yes'/> atau <b:section class='footer' id='footer' />
Catatan:
Jika anda tidak menemukan kode <b:section class='footer' id='footer' showaddelement='yes'/> maka tambahkan saja kode berikut dibawah <div id='footer'>
Jika anda tidak menemukan kode <b:section class='footer' id='footer' showaddelement='yes'/> maka tambahkan saja kode berikut dibawah <div id='footer'>
Jika ingin membuat footer 2 kolom. Gunakan kode berikut:
<div id='footer-column-divide'>
<div id='footer1' style='width: 50%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 50%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
Membuat footer 3 kolom. Gunakan kode berikut:
<div id='footer-column-divide'>
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Membuat footer menjadi 4 kolom. Gunakan kode berikut:
<div id='footer-column-divide'>
<div id='footer1' style='width: 25%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 25%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div id='footer4' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col4'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
7. Kalau sudah klik Save Template. Lalu klik Page Element. Jika berhasil maka hasilnya akan menjadi seperti ini.
Footer 2 kolom

Footer 3 kolom

Footer 4 kolom

Selamat mencoba...



![Download Red Alert 2 [RIP+Portable] Download Red Alert 2 [RIP+Portable]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidWbcopK4lfj2S1iz38J19CMPae7A1iWkp8W9oE7BhT6AiadEW4oUsF-hONvSD0nTlZCEcz0wBmQeghvj4nRxboYARP2n462nmAwKnxXKqP9GZut_81CLqPsZb_Re2hjhzdYoAwWJrWAE/s72-c/Red+Alert+boma-internet.JPG)

0 komentar:
Admin Blog jarang memantau Blog di karenakan tugas di sekolah,Mohon maaf jika komentar belum di balas hingga saat ini Jadi mohon maaf atas ketidak nyamanan ini.
Silahkan komentar di bawah ini , Bila ada Komplain dan lain lain.
Dilarang berkomentar berbau SPAM, SARA, PORN, JUNK.
Gunakan Fasilitas Reply untuk menjawab pertanyaan
Spam adalah : dimana Seorang Blogger memasukan Link yg aktif di Kotak komentar
Komentar Tidak Selalu Langsung Saya Balas, Karena Saya Sibuk Dengan Sekolah. Terimakasih Atas Pengertiannya
Apabila Ada Kata-Kata Atau Tulisan Yang Salah Serta Komentar Yang Tidak Dibalas, Saya Mohon Maaf
Terima kasih sebelumnya [Boma-internet]